Tag: Featured
-

Simplify, Simplify: Working with Faculty in the Technical Fields
—
What’s the best way to work with faculty in very technical fields, or with material that is tough for the public to understand?
-

Location-based services: Where are we going next?
—
Topics: UncategorizedNear Field Communication (NFC), rather than QR codes, is poised to transform location-based services
-

#heweb12: Link Staffers’ Choice
—
Topics: UncategorizedWhat #heweb12 sessions or workshops are members of the Link staff most excited about? Find out after the jump.
-

Going Responsive: How UC San Diego Did It
—
UCSD’s deployment of responsive design transformed thousands of web pages to optimally function on any device on the market today– and makes them future-ready for devices yet to be developed.
-

My Week with Google Street View
—
What’s it like to to be part of the Google Street View Partner Program? Corie Martin takes us inside.
-

Web Accessibility Baseline Testing
—
Topics: AccessibilityAs access to Web-based services has become an essential part of higher education, universities across need baseline testing to demonstrate compliance with state and federal laws.
-

#hewebSYR 2012
HighEdWeb Syracuse brought Web professionals from across five states and three countries for a packed day of sessions covering everything from crisis communications and student social media ambassadors to Wordpress plug-ins and mobile learning.
-

Mobile Demystified at untether.talks
—
Topics: MobileNicholle McGill reports out on mobile’s next steps
-

Form Vs. Function: Is that a WP Theme or Plugin Function?
—
Topics: Applications and StandardsFInd out the best methods for adding new functionality to your WordPress site.
-

-

A Conceptual Framework for Effective Web Governance in Higher Education
—
Understanding the web as public versus private, or Internet versus intranet, is a simplification that does not reflect the significant differences that exist in nearly every higher education web site –there are six components that make up college and university web sites today.
-

The Science of Games: Why the Game Layer is the (Present and) Future of the Web
—
Topics: Technological DevelopmentsThe basic tenets of play enable us to explore new and innovative solutions in safe spaces, to experiment in ways perhaps not possible in “real” life, and to motivate one another (and ourselves) to take much-needed and desired actions.
-

Flick of the Switch: Turning on the LAMP in Just 30 Minutes
—
Topics: Applications and StandardsYou can get a LAMP (Linux, Apache, MySQL, PHP) server up and running in just 30 minutes.
-

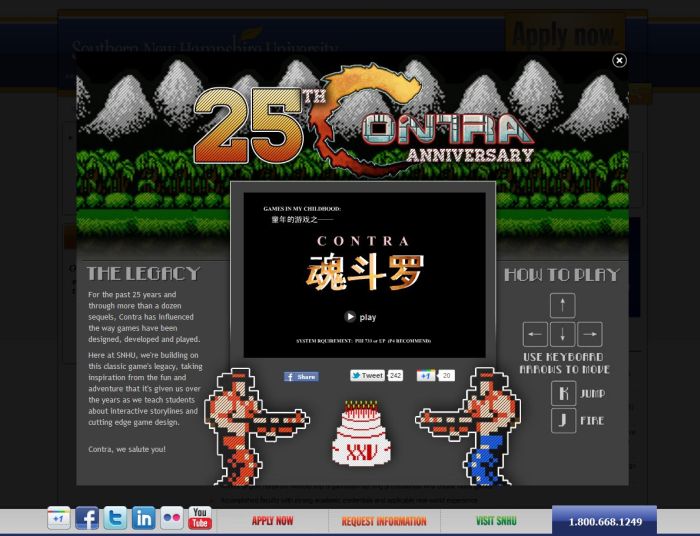
Unlock SNHU.edu with the Konami code
—
When up, up, down, down, left, right, left, right, B, A is added to a higher ed site, magic happens.
-

Mapping Campus with Google Map Maker
—
Topics: MobileIf you take the time to add a sufficient level of detail to your campus using Map Maker, your visitors and campus community will likely be able to find their way around even if they didn’t to go to your website first.
-

Pragmatic Emergency Preparedness
—
Topics: Applications and StandardsA solution allowing for rapid, broad changes by an individual web professional, so institutions can get out urgent messages quickly.
-

In the Trenches: Combating the Issues that Face Higher Ed Web
Things in Higher Ed are better than we let on. But how do we build on our awesomeness to help our institutions be successful?
-

Joy to the World Wide Web
—
The holiday card: a fixture of the higher educations communications landscape.
-

MWF: The UC Mobile Solution
—
Universities have to consider quite a bit in developing a mobile strategy. What devices do you support? Do you go the app or mobile web browser? How do you display disparate information in a cohesive way?